ESP8266でLuaを使ってみる
LuaUploaderによる開発
前回、NodeMCUファームのビルドとESPへの書き込みを紹介しまし
た。
今回は、Lua言語によるアプリ開発環境の「LuaUploader」を紹介します。
「LuaUploader」はWindowsのアプリですが非常に使い勝手が良く、直感的に操作することができます。
Windows用のバイナリーは、こ
ちらからダウンロードすることができます。
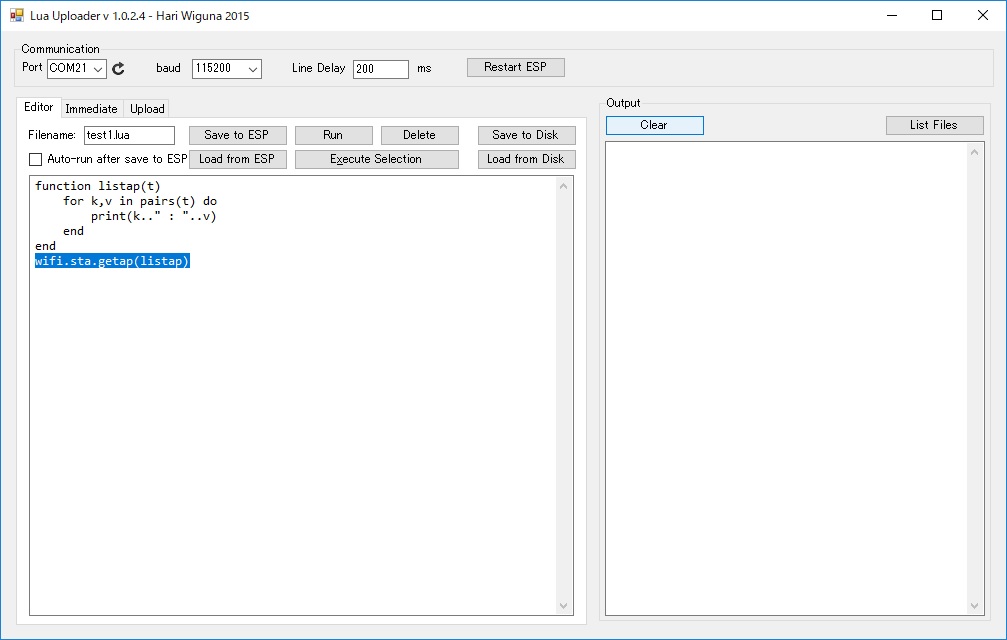
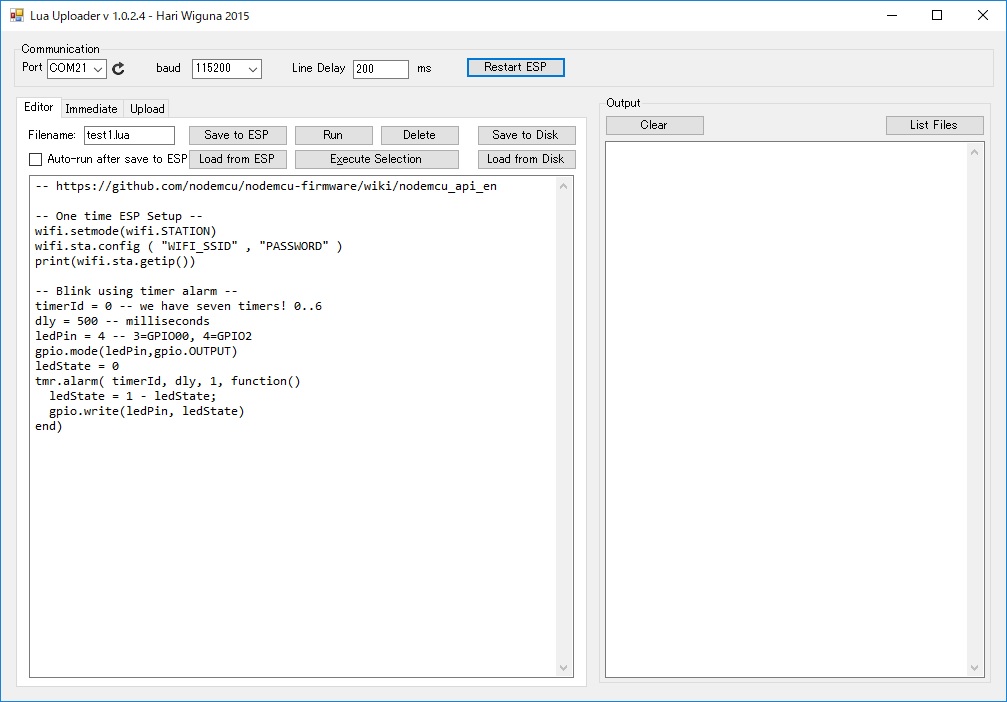
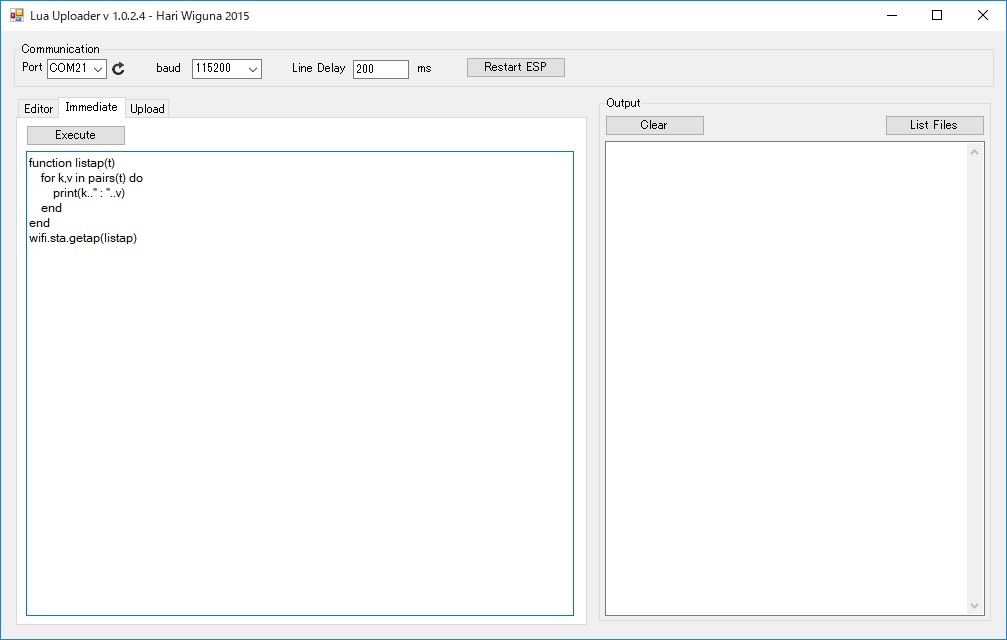
「LuaUploader」を起動すると以下の画面が表示されます。
ポートはESPが刺さっているポートを自動認識するようです。
NodeMCUの標準ボーレートは115200bpsです。

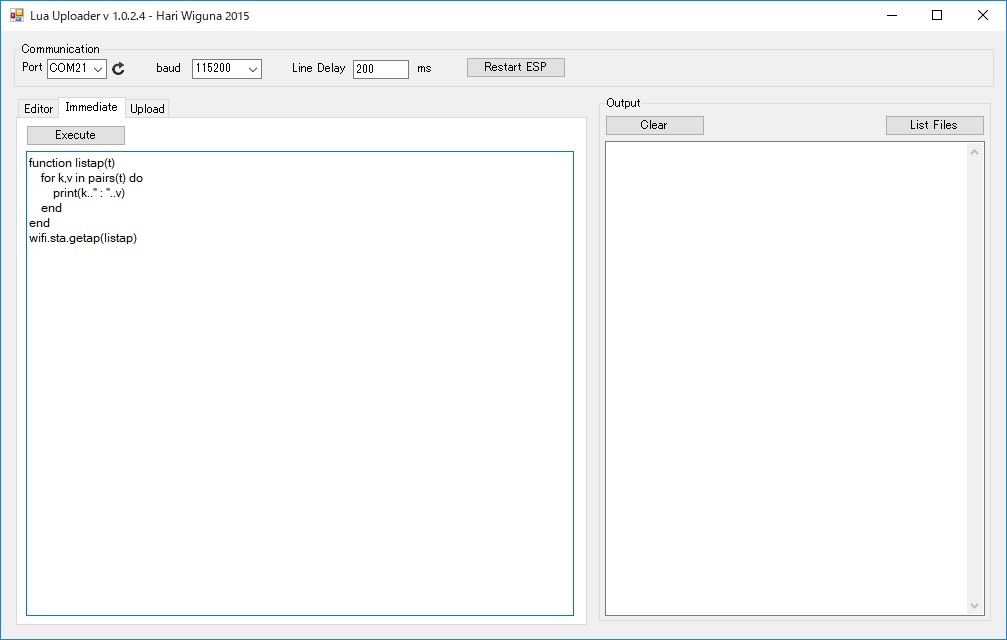
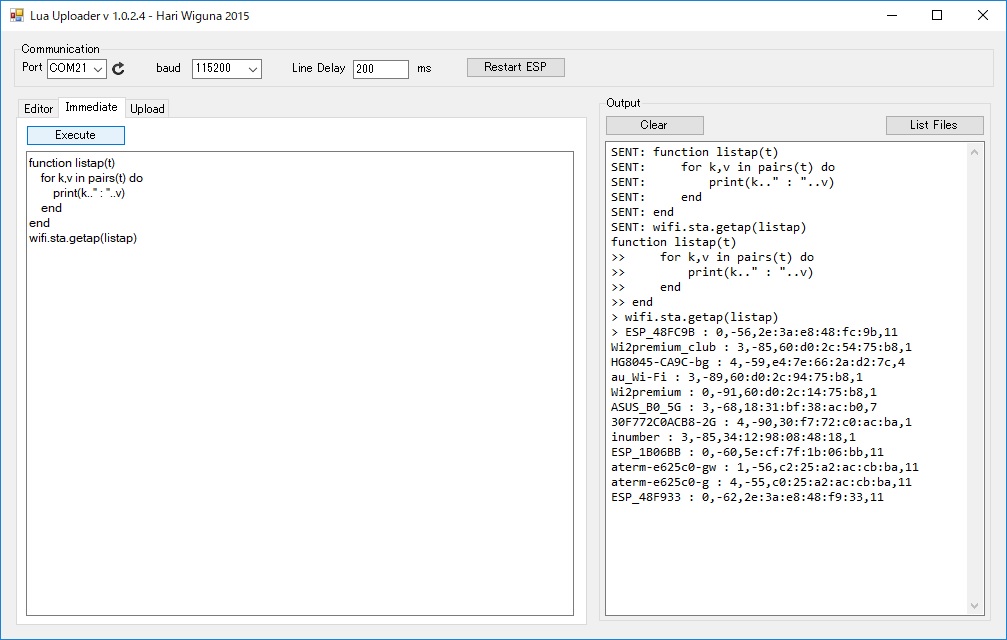
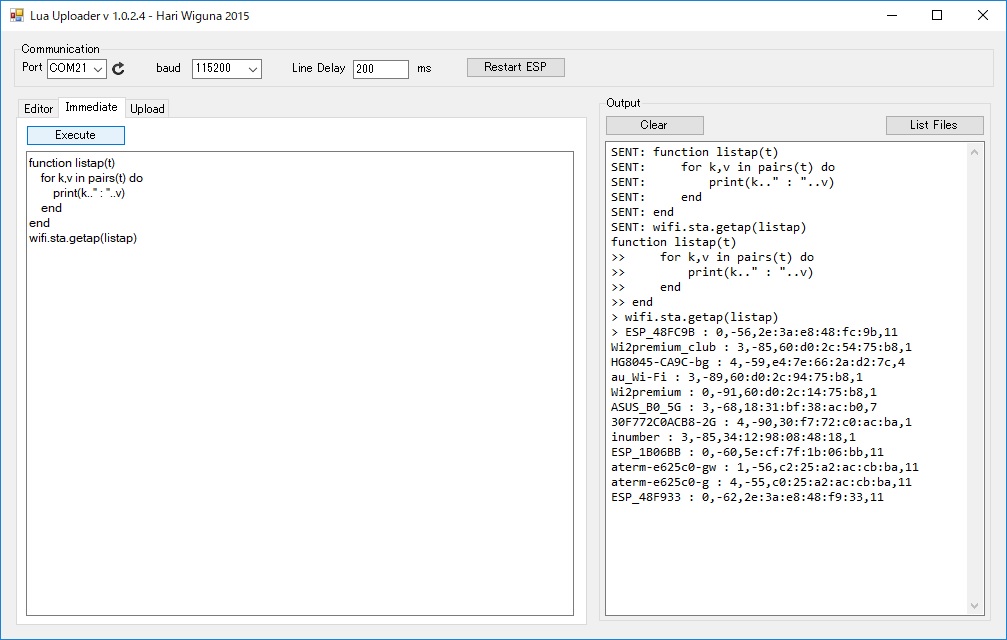
Immediateタブに切り替えて左側のペインに実行したいコードを入力します。

「Execute」ボタンを押すと、実行結果が右側のペインに表示されます。

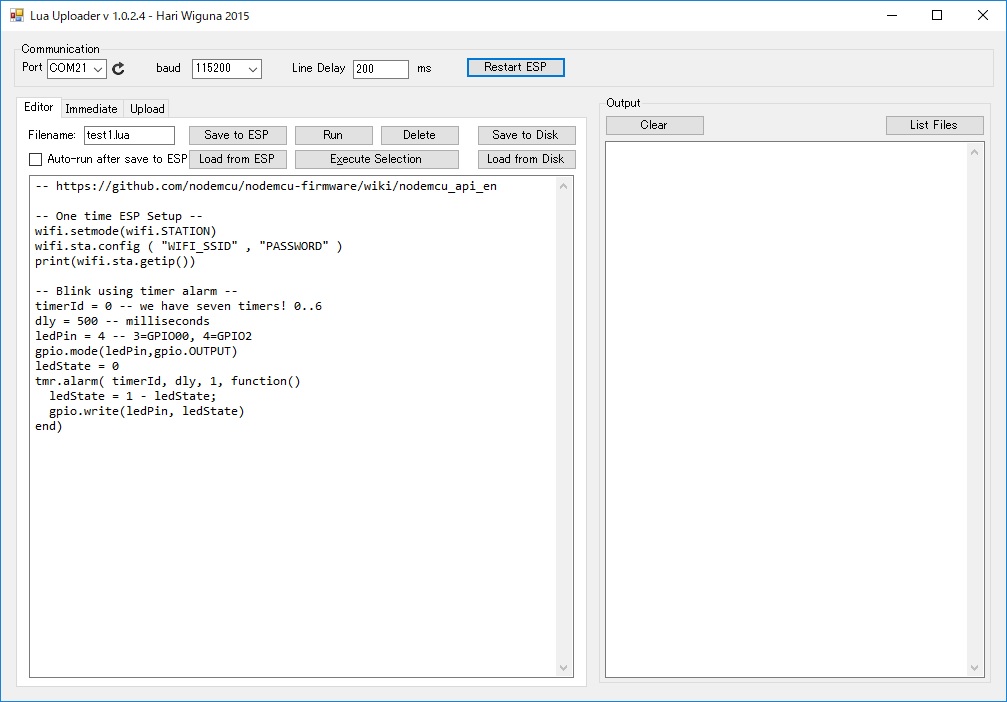
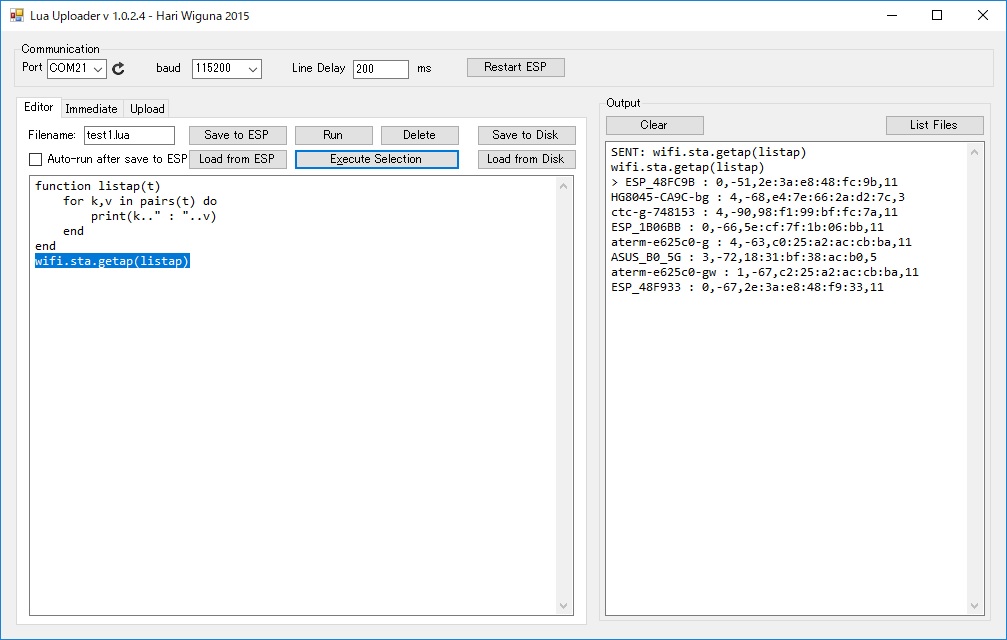
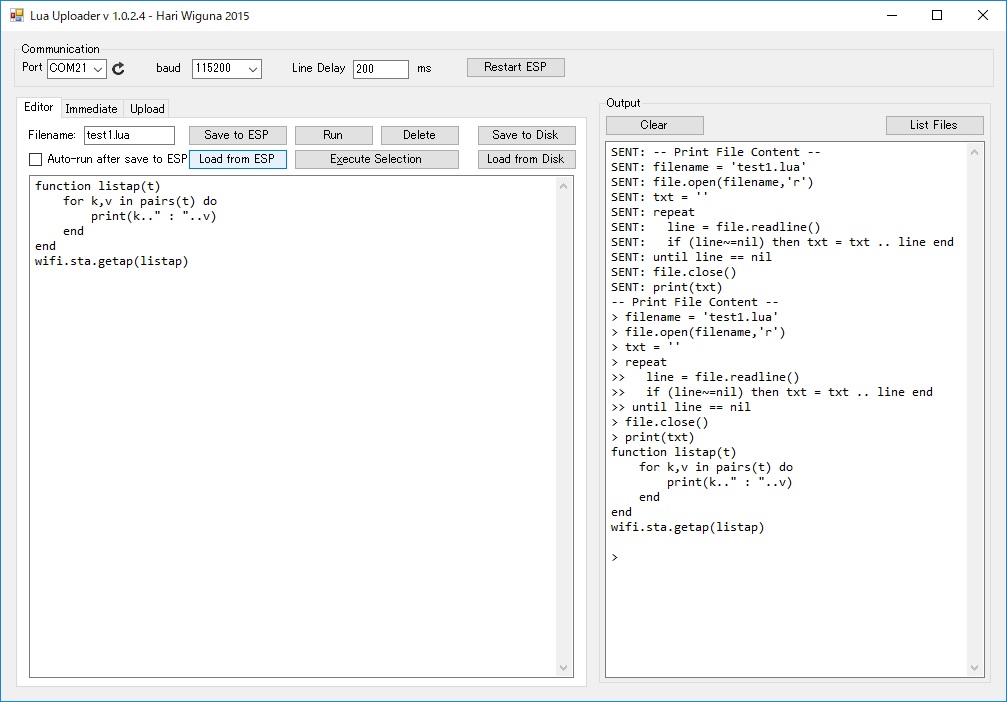
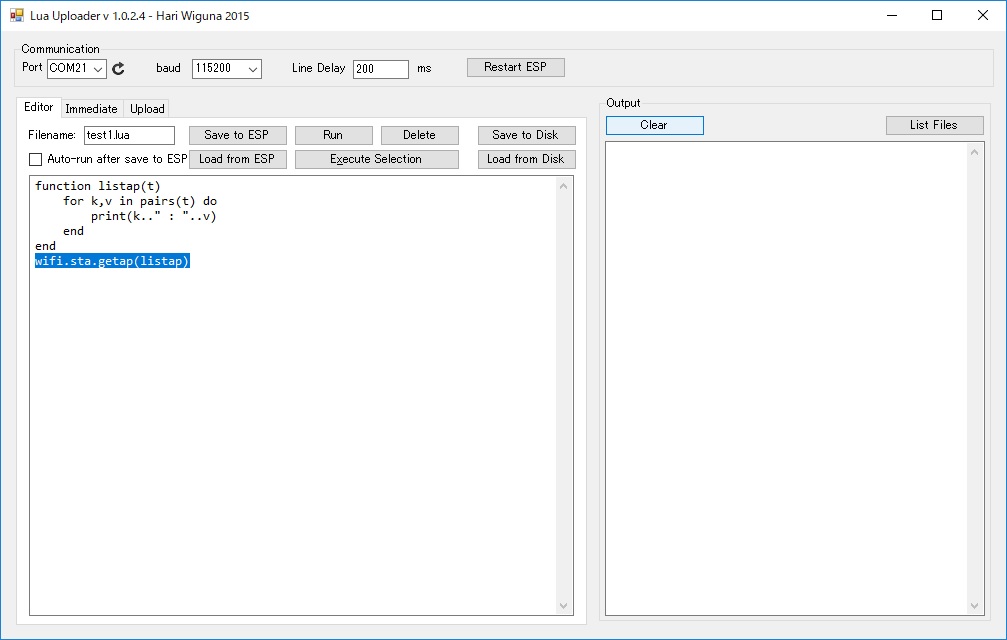
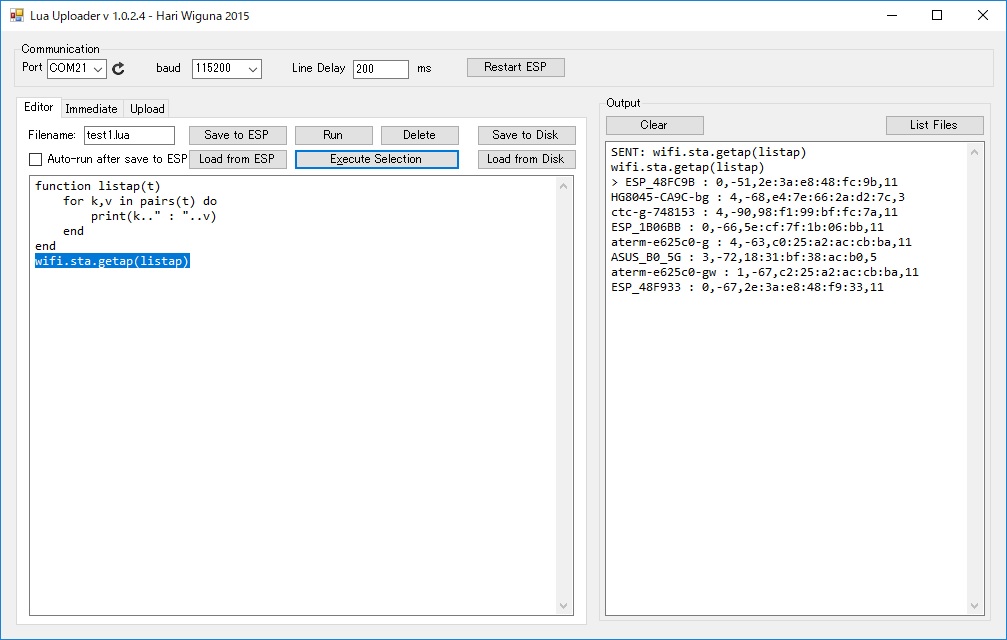
お試しの実行は「Editor」タブでも可能です。
先ほどと同じように左側のペインに実行したいコードを入力し、さらに実行する部分を選択中状態にします。

「Execute Selection」で選択中のコードが実行され、その結果が右側のペインに表示されます。

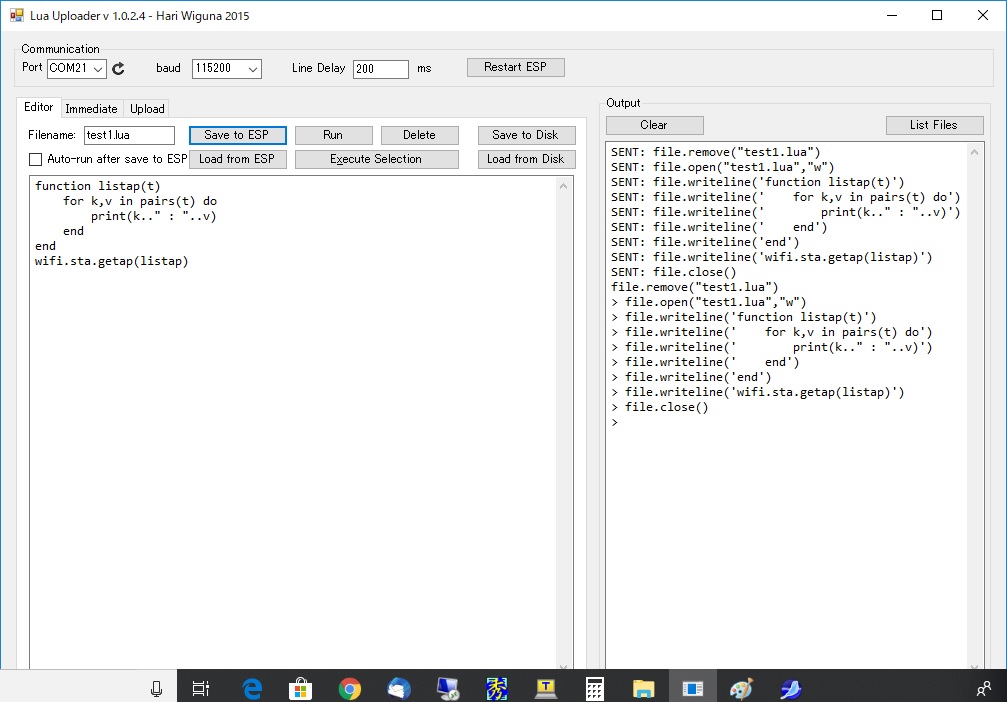
NodeMCUファームはLuaアプリを保存したり、保存されているアプリを実行する機能を持っています。
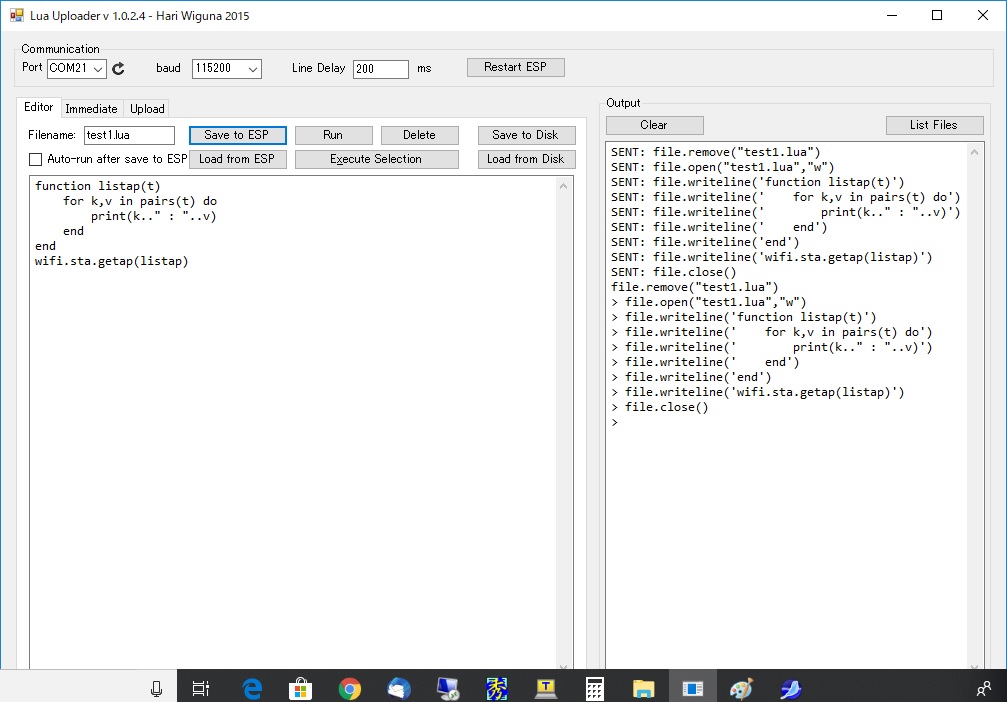
左側のペインにLuaアプリを入力し、「Save to ESP」でESP側にアプリが保存されます。
ESP側にはFilenameで指定した名前で保存されます。

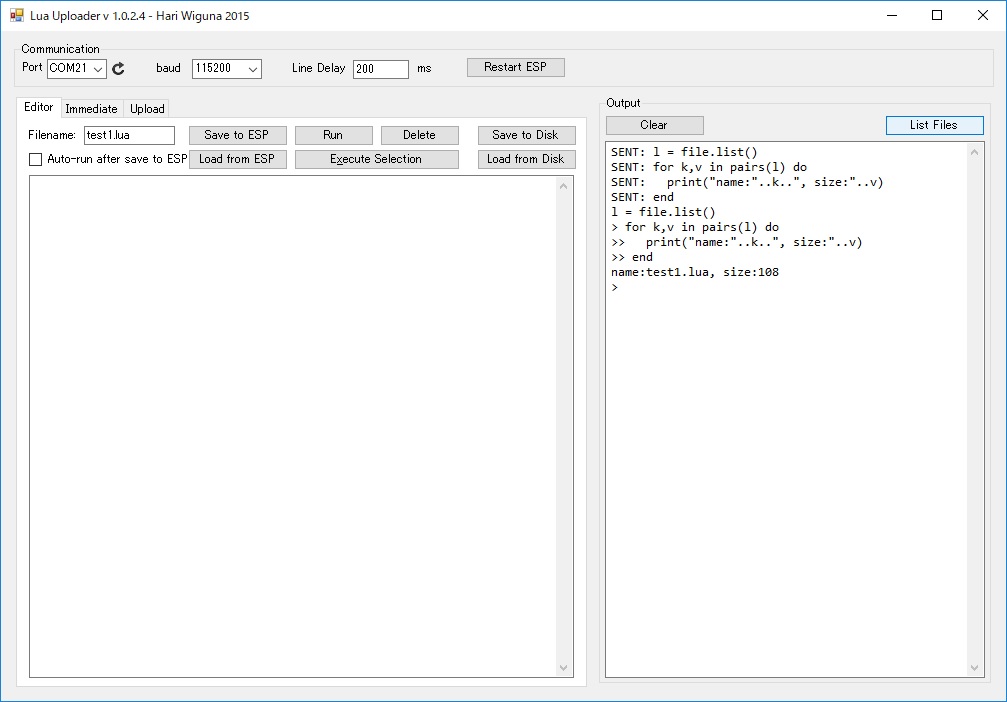
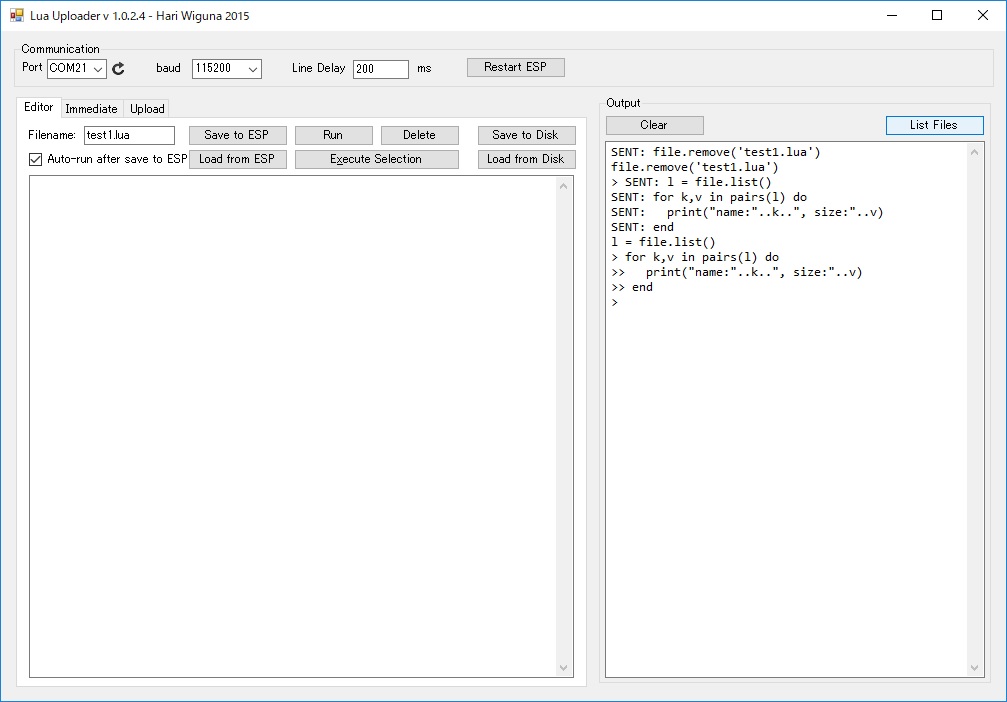
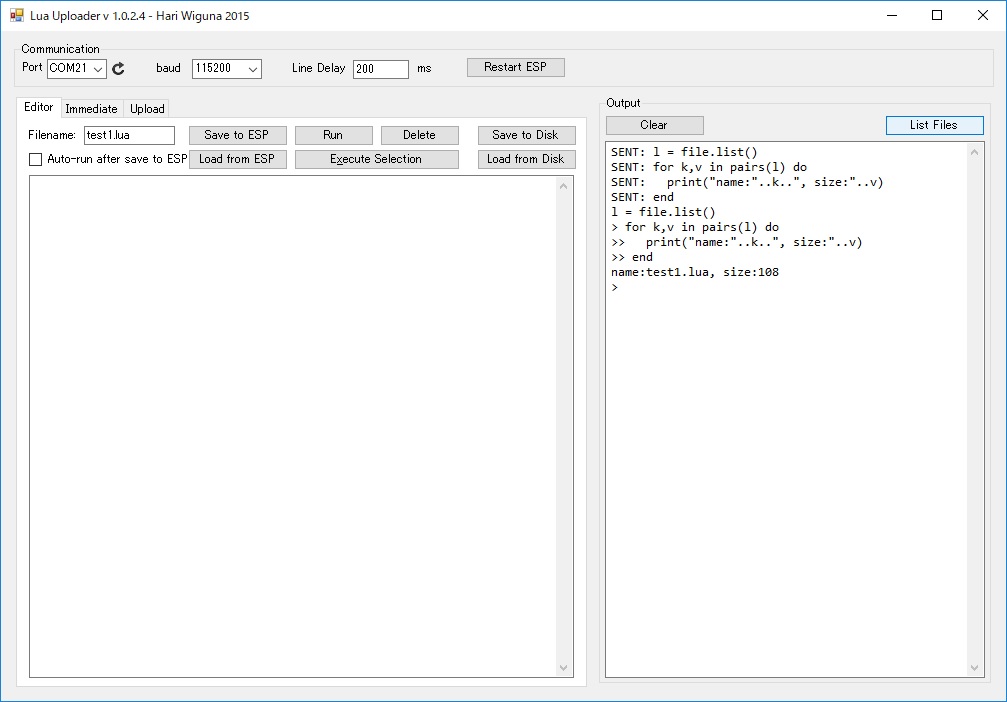
右側ペインの「List Files」でESPに保存されているファイルの一覧が表示されます。

左側ペインの「Run」でESP側に保存されているLuaコードを実行します。

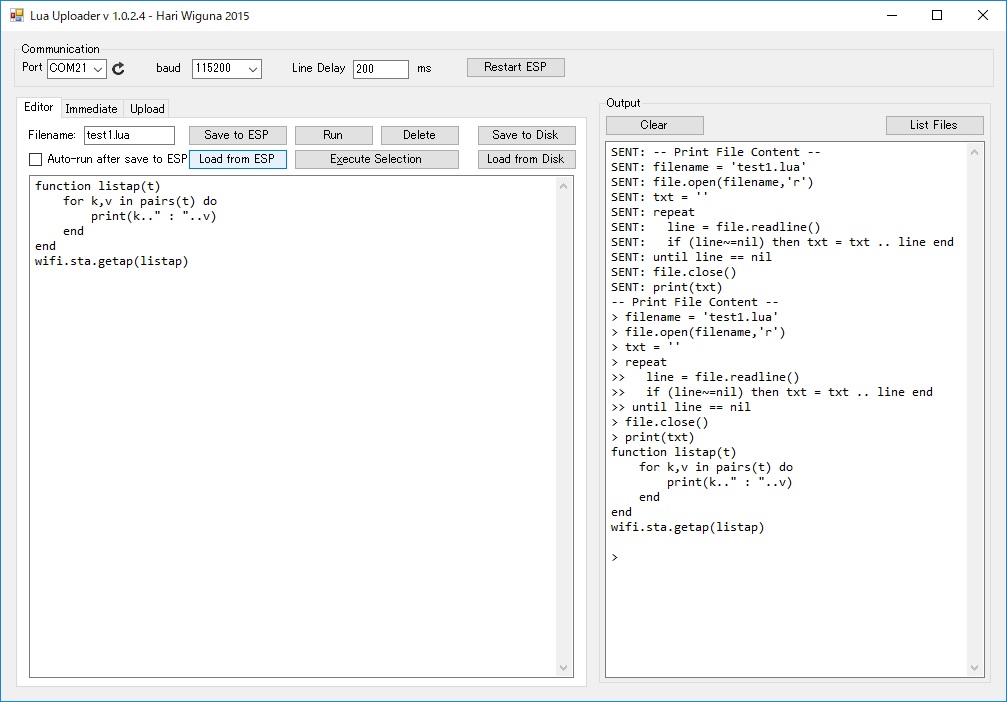
「Load from ESP」でESPからコードを読み込んで、左側のペインに表示します。

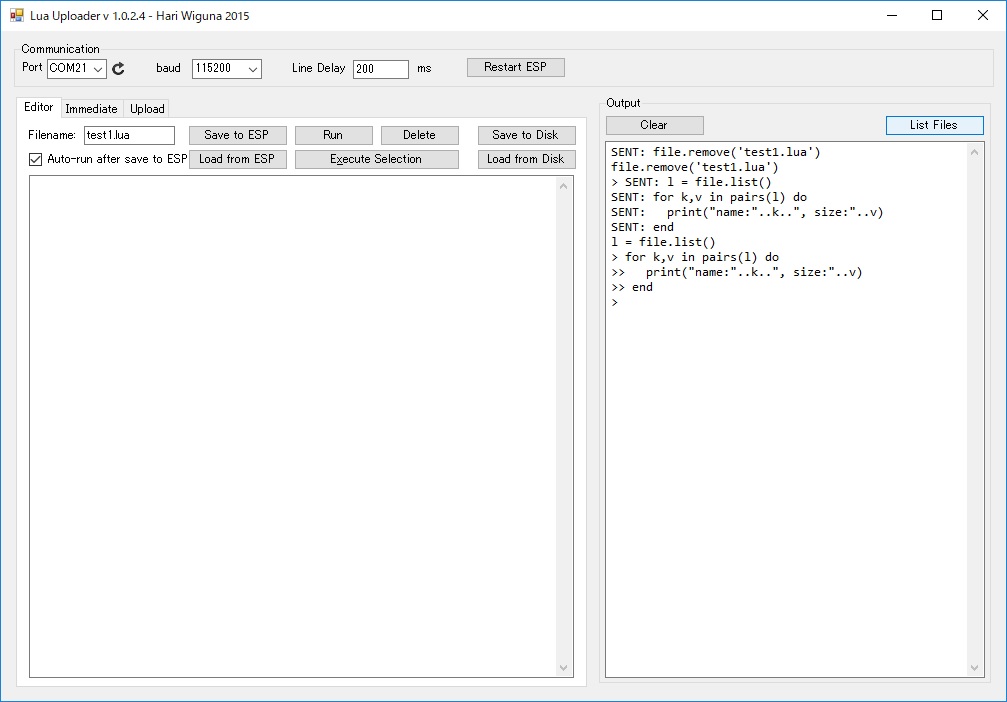
「Delete」でESPからファイルを削除します。

「Save to Disk」と「Load from Disk」はWindow側へのファイルの保存と読み込みです。
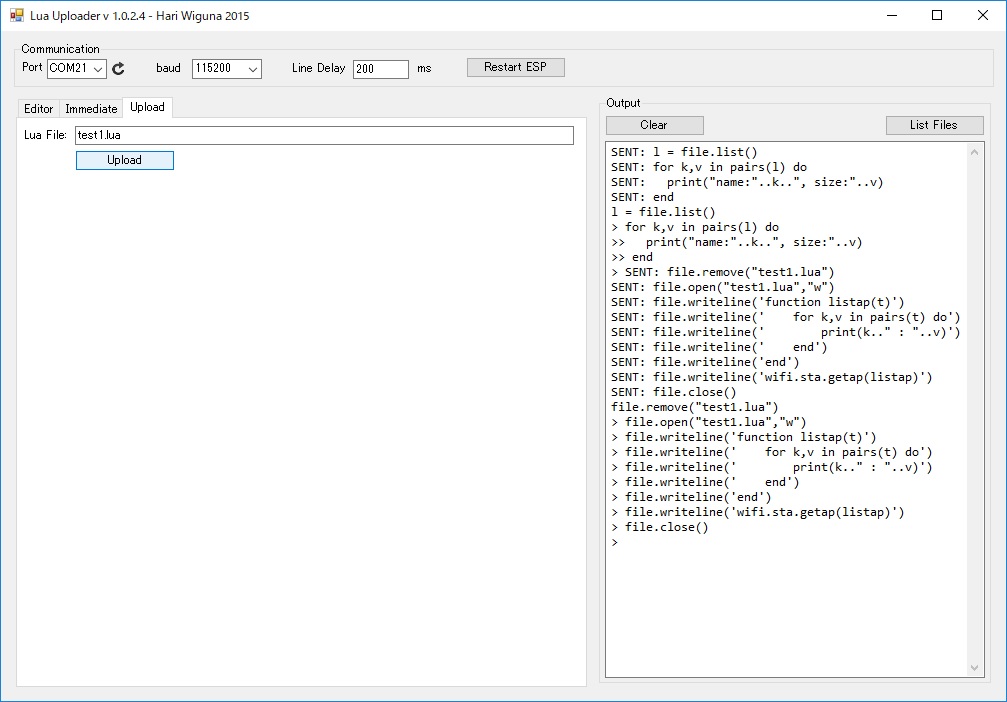
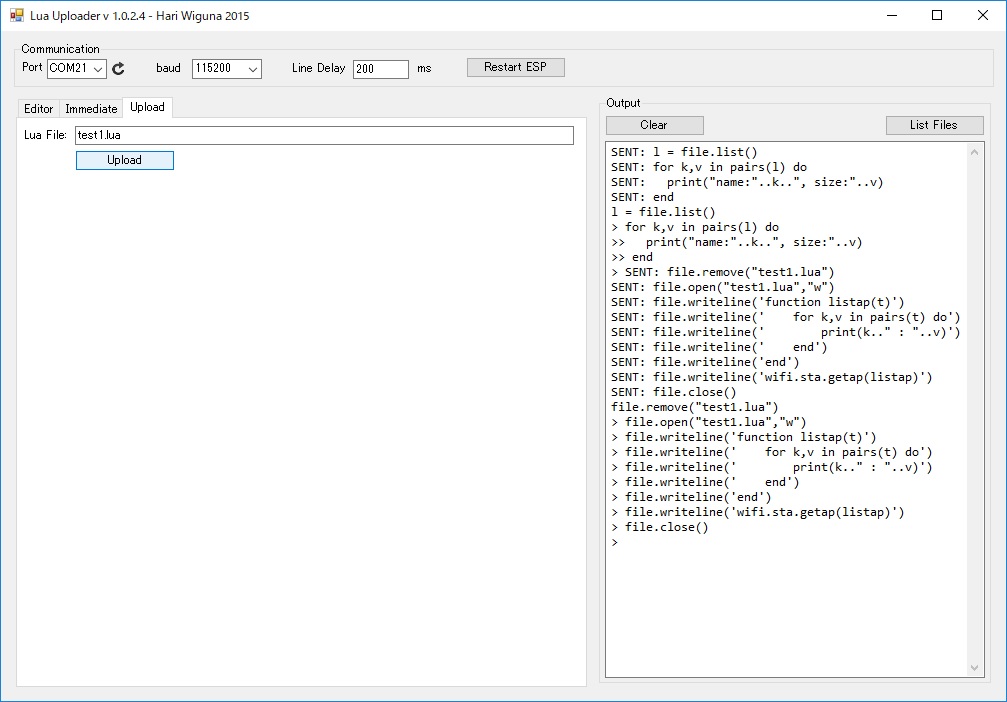
「Upload」タブではWindows上に保存されているLuaファイルを直接、ESP側にアップロードすることができます。
Editorタブの「Save to ESP」と同じ動作です。
但し、Windows側ディレクトリはプログラムが保存されているディレクトリに固定されています。